上課前先說明一下我們這一課要做的事。首先看看現在我們的網誌右上角blog存檔的區塊,這是blogger預設的文章顯示的方式:以日期來區分。可是這樣沒有辦法讓我們看到文章清楚的分類,當你的文章一多的時候,想找到某一篇文章會很麻煩,所以我們要改用標籤做為文章的分類。 
1. 按一下版面配置標籤,按一下Add a Page Element,我們要增加一個網頁元素。 
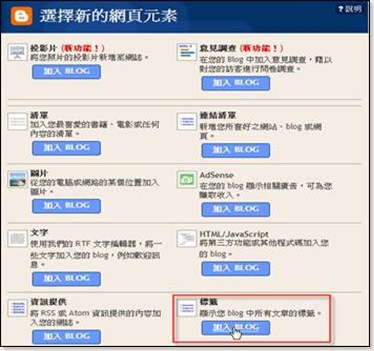
2. 在彈出的選擇新的網頁元素視窗中,找到標籤方塊,點一下加入BLOG。 
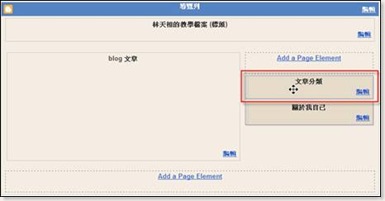
4. 這時你會在視窗上面看到已加入網頁元素。檢視blog,在右方也會看到文章分類的網頁元素。請在下方blog存檔的網頁元素右下方按一下編輯。 
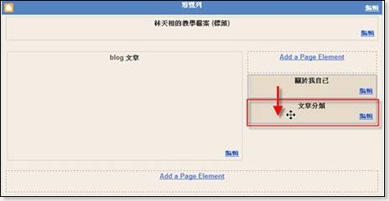
7. 接下來把滑鼠放在文章分類網頁元素上面,你會看到游標變成四向箭頭,按住滑鼠左鍵不要放往下拉。 
8. 我們要把文章分類移到關於我自己下面,如下圖示,移好了放開滑鼠左鍵。 
10. 咦?!為什麼沒有文章分類的區塊出現呢?因為之前我們只有張貼一篇文章,而這篇文章沒有打上標籤,所以文章分類的區塊才沒有出現。 
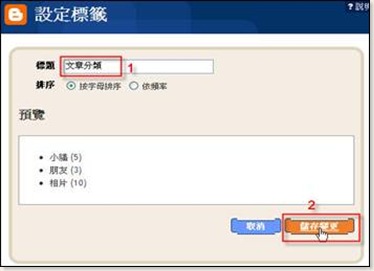
11. 下一課我們來為文章設標籤,讓文章分類的區塊出現吧。不過下課前先按一下儲存,把我們修改的網頁元素儲存起來才不會做白工哩! 







0 意見:
張貼留言