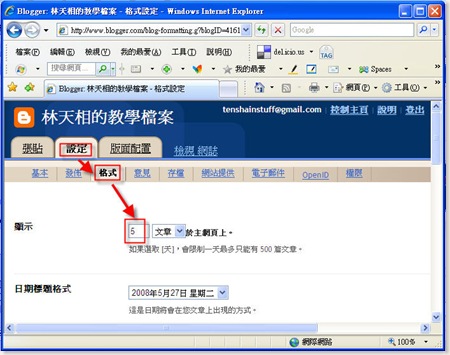
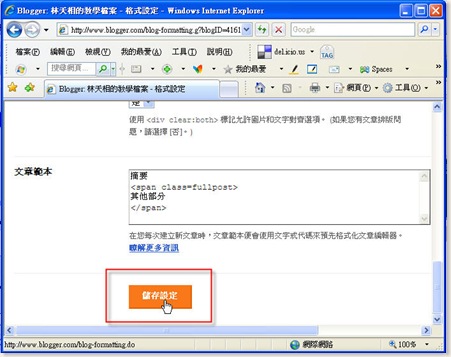
網友打開你的網誌第一眼看到的那一頁叫做首頁,首頁的文章不宜太多,否則網友要一直拉動捲軸,造成閱讀的困擾。所以我們一般都會設定首頁的文章數,至於設多少頁才恰當,便全憑個人的主觀認定了。
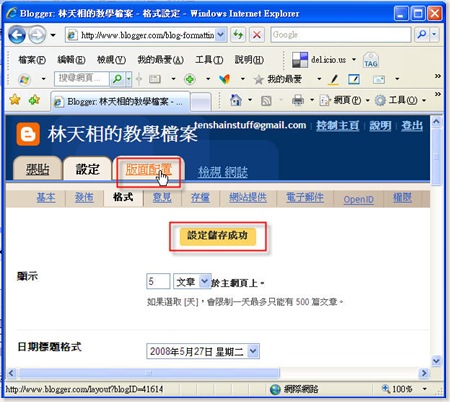
好!設好首頁顯示的文章數後,如果你的文章增加了很多很快,譬如我首頁設文章數是5篇,可是我一天增加了十篇的文章,這樣讀者在進你的首頁的時候是看不到全部新進文章的。如果這個讀者想看你比較新的文章怎麼辦?他不可能一篇一篇打開來看,這時候如果有一個地方可以顯示出新進的文章該有多好?這就是我們這一課要學的東西---做一個新進文章模組。
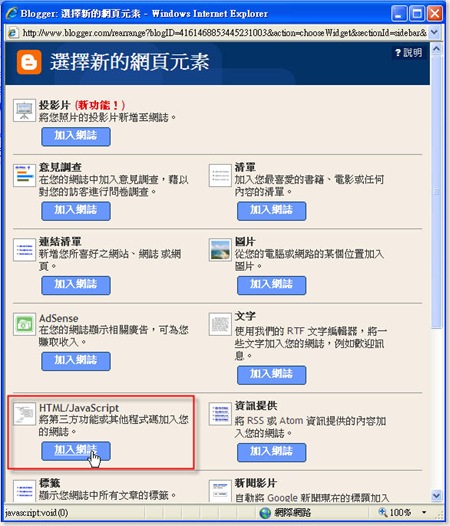
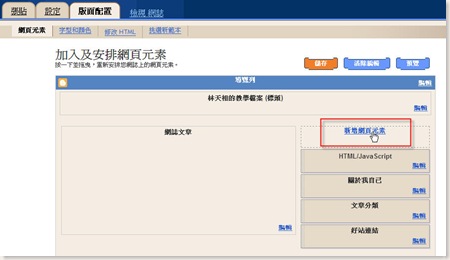
6.在HTML/JavaScript區塊中,按一下加入網誌鈕 
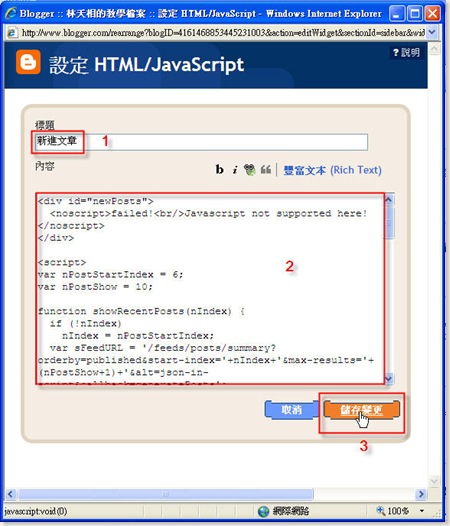
7.在標題框輸入新進文章,在內容輸入框中貼上下列程式碼,最後再按一下儲存變更鈕。
<div id="newPosts">
<noscript>failed!<br/>Javascript not supported here!</noscript>
</div>
<script>
var nPostStartIndex = 6;
var nPostShow = 10;
function showRecentPosts(nIndex) {
if (!nIndex)
nIndex = nPostStartIndex;
var sFeedURL = '/feeds/posts/summary?orderby=published&start-index='+nIndex+'&max-results='+(nPostShow+1)+'&alt=json-in-script&callback=generatePosts';
var script = document.createElement('script');
document.getElementById('newPosts').innerHTML = 'Loading <blink>...</blink>';
script.setAttribute('src', sFeedURL);
script.setAttribute('type', 'text/javascript');
document.documentElement.firstChild.appendChild(script);
}
function generatePosts(json) {
function compareentry(a,b) {
order= Date.parse(a.published.$t.replace(/^(\d{4})-(\d{2})-(\d{2})T([0-9:]*)([.0-9]*)(.)(.*)$/, '$1/$2/$3 $4 GMT')) - Date.parse(b.published.$t.replace(/^(\d{4})-(\d{2})-(\d{2})T([0-9:]*)([.0-9]*)(.)(.*)$/, '$1/$2/$3 $4 GMT'));
return 0-order;
}
var sHTML = '<ul>';
var sortentry = json.feed.entry.sort(compareentry);
var nIndex = parseInt(json.feed.openSearch$startIndex.$t);
var nTotalPost = parseInt(json.feed.openSearch$totalResults.$t);
for (var i = 0, Post; Post = sortentry[i]; i++) {
if (i >= nPostShow)
break;
var title = Post.title.$t;
var link = Post.link[0].href;
var timestamp=Post.published.$t.substr(0,10);
sHTML += '<li><span class="item-title"><a href="'+link+'">'+ title +'</a> - '+timestamp+'</span></li>';
}
sHTML += '</ul>';
sHTML += generatePostLink(parseInt(json.feed.entry.length), nIndex, nTotalPost);
document.getElementById('newPosts').innerHTML = sHTML;
}
function generatePostLink(nFetch, nIndex, nTotalPost) {
var bOld = (nFetch > nPostShow);
if (bOld) nFetch = nPostShow;
var sResult = '<p align="right">Recent '+nIndex+'-'+(nIndex+nFetch-1)+', total: '+nTotalPost+'. ';
if (nIndex > nPostStartIndex)
sResult += '<a href="javascript:showRecentPosts('+(nIndex-nPostShow)+');" title="Newer Posts"><<</a> ';
if (bOld)
sResult += '<a href="javascript:showRecentPosts('+(nIndex+nPostShow)+');" title="Older Posts">>></a>';
sResult += '</p>';
return sResult;
}
</script>
<script language="javascript">showRecentPosts();</script>

註:nPostStartIndex 是此模組要顯示的文章是從第幾篇開始,像我首頁顯示5篇文章,起始新進文章就從 6 開始;nPostShow 則是該模組一次可以顯示幾篇新進文章的數量變數,本例設定是10篇。
9.看看網誌的加邊,新進文章區塊已經出來了,帥吧!









0 意見:
張貼留言