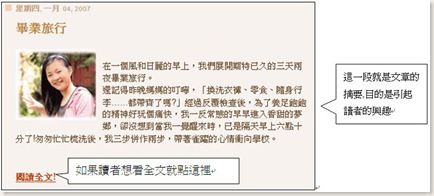
想像下圖中在每一篇文章中先讓讀者看一段摘要,如果有興趣再點一下”閱讀全文”,就可以瀏覽全部的內容嗎?其餘難度不高,只要你照著下面的步驟一步一步做很快就可以完成啦! 
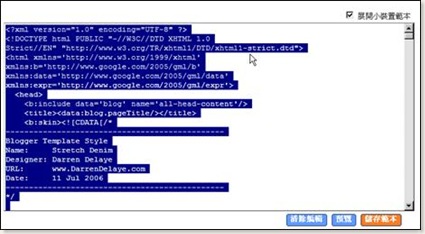
3. 勾選展開小裝置範本,把滑鼠游標放在程式碼區點一下,按ctrl+A全選, ctrl+X剪下。 
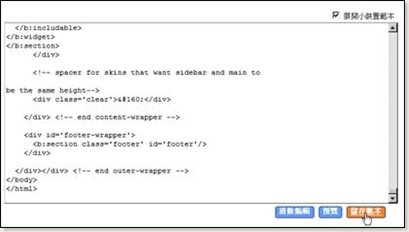
5. 尋找<p><data:post.body/></p>這一段程式碼。 
6. 用下列程式碼取代
<b:if cond='data:blog.pageType == "item"'>
<style>.fullpost{display:inline;}</style>
<p><data:post.body/></p>
<b:else/>
<style>.fullpost{display:none;}</style>
<p><data:post.body/>
<br></br>
<b:if cond='data:post.url'>
<a expr:href='data:post.url'>閱讀全文…</a>
<b:else/>
<data:post.title/>
</b:if>
</p>
</b:if>
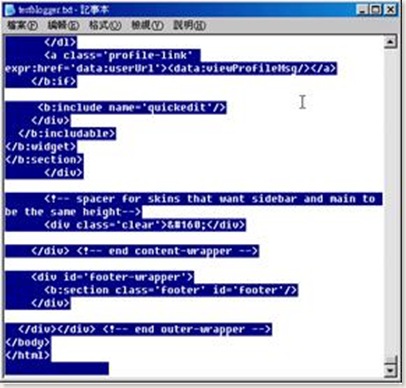
7. 取代完後,將程式碼按ctrl+A全選, ctrl+X剪下。 
8. 回到修改HTML小視窗中,按ctrl+V將修改過的程式碼貼上。 
13. 在文章範本的輸入框中貼上下列程式碼後按儲存設定,如下圖。
摘要
<span class=fullpost>
其他部分
</span> 
15. 經過了一番辛苦,設定的部分總算完成了,先喝口茶,下一課我們要學習怎樣張貼文章啦。









0 意見:
張貼留言